Hello friends,
Today we will see, how we can run our unit tests with Apache Ant.
before that.... Why we need this?
It's Very bulky to run your test from various Java class within various packages through IDE (Eclipse, Intellij-Idea), specially when it is daily activity. Its also become very important when you want to integrate your tests in CI process (Continuous Integration). it means your test will get trigged after each build.
Here Ant helps us to run the test in a single click or one command
ANT is software build automating tool for Java code. It uses XML file named build.xml as the input, and run accordingly.
We can configure different Unit test framework like J-UNIT & Test-NG in Apache Ant
Lets get started step by step
-
The very first step is to Download and install Apache Ant. You can download latest Apache Ant form here
Its very simple to install, just uncompress it on hard drive and add the System Variable as "ANT_HOME" to the directory you uncompressed Ant. also add %ANT_HOME%/bin to your PATH variable.
Please check this to learn how to set System variable
As I mentioned build.xml file is input for Ant, Lets see how we can create this file
Very basic duild.xml file template is as below. We will start with this
<?xml version="1.0"?>
<project name="Services Automation" default="test">
<target name="test">
<echo>Hello Ant</echo>
</target>
</project>
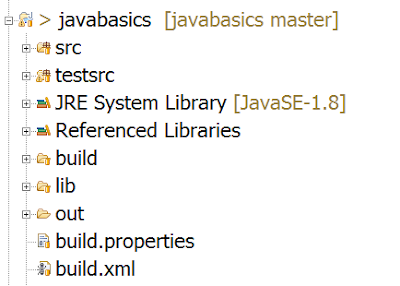
Create new build.xml file at root level of your test project. below is my project structure
There are two source folders in my Project(src, testsrc), you may have different project structure
build.xml has project tag on root level which consist of target nodes, these are one or many as per requirement. each target has unique name attribute, in our case it is "test".
Project tag has default attribute having value from any of the target name attribute. by this we can set the default target to execute
Lets get in to detail.. Which steps we need to take for executing unit test?
- Create the folder structure we needed
- Compile the Java code which we have written for build the tests
- Create jar file from compiled code, which will used for executing tests
- Run the desired test
- Create the test Report
Lets Implement all above steps in build.xml file
-
First Step is to create/Initialize the folder structure, we need to add target named init in project and create required folders, please look below target
<target name="clean" >
<mkdir dir="out"/>
<mkdir dir="reports"/>
<mkdir dir="out"/>
<mkdir dir="build"/>
<delete verbose="true">
<fileset dir="out" includes="**/*.class" />
<fileset dir="build" includes="**/*.*" />
<fileset dir="reports" includes="**/*.*" />
</delete>
</target>
Here mkdir used for creating the directory at relative path & delete used for deleting the existing files
-
Now our next target will be, Compile the code.
to compile the code, all dependency jars should available in lib folder, and used as reference for compile
in ant we use javac tag to compile the source to make binary class files. We use path tag to store dependency class-paths
Please have a look in below target of javac
<path id="classpath.test">
<pathelement location="lib/junit-4.11.jar" />
<pathelement location="lib/hamcrest-core-1.3.jar" />
<pathelement location="src" />
</path>
<target name="compile" depends="clean">
<javac srcdir="src" destdir="out" verbose="true">
<classpath refid="classpath.test"/>
</javac>
<jar destfile="build/myJar.jar" basedir="out">
</jar>
</target>
We use jar tag to make the jar from compiled binaries.
Now we have jar file ready in build folder & we are all set to run the tests, we use junit tag to run the test please have a look in to below bit of xml
<path id="junitTest">
<pathelement location="build/myJar.jar"/>
<pathelement location="lib/junit-4.11.jar" />
<pathelement location="lib/hamcrest-core-1.3.jar" />
</path>
<target name="test" depends="compile">
<junit showoutput="true">
<classpath refid="junitTest" />
<formatter type="xml" usefile="true"/>
<batchtest todir="reports">
<fileset dir="source">
<include name="**/*Test*" />
</fileset>
</batchtest>
</junit>
</target>
-
We are done with test execution target. and time is to build reports. in above junit target we have already stored our raw xml out put in reports folder through formatter.
to generate HTML report we use junitreport tag with inputs. please look into below xml snippet
<target name="report" depends="test">
<mkdir dir="reports/html" />
<junitreport todir="reports">
<fileset dir="reports">
<include name="TEST-*.xml" />
</fileset>
<report todir="reports/html" />
</junitreport>
</target>
-
Finally we done with all target and ready to run the test through command prompt or integrate the test to CI environment. before that just look at whole build.xml file
<?xml version="1.0"?>
<project name="Services Automation" default="test">
<target name="clean" >
<mkdir dir="out"/>
<mkdir dir="reports"/>
<mkdir dir="out"/>
<mkdir dir="build"/>
<delete verbose="true">
<fileset dir="out" includes="**/*.class" />
<fileset dir="build" includes="**/*.*" />
<fileset dir="reports" includes="**/*.*" />
</delete>
</target>
<path id="classpath.test">
<pathelement location="lib/junit-4.11.jar" />
<pathelement location="lib/hamcrest-core-1.3.jar" />
<pathelement location="src" />
</path>
<target name="compile" depends="clean">
<javac srcdir="src" destdir="out" verbose="true">
<classpath refid="classpath.test"/>
</javac>
<jar destfile="build/myJar.jar" basedir="out">
</jar>
</target>
<path id="junitTest">
<pathelement location="build/myJar.jar"/>
<pathelement location="lib/junit-4.11.jar" />
<pathelement location="lib/hamcrest-core-1.3.jar" />
</path>
<target name="test" depends="compile">
<junit showoutput="true">
<classpath refid="junitTest" />
<formatter type="xml" usefile="true"/>
<batchtest todir="reports">
<fileset dir="source">
<include name="**/*Test*" />
</fileset>
</batchtest>
</junit>
</target>
<target name="report" depends="test">
<mkdir dir="reports/html" />
<junitreport todir="reports">
<fileset dir="reports">
<include name="TEST-*.xml" />
</fileset>
<report todir="reports/html" />
</junitreport>
</target>
</project>
Here we Go...............
To run the test... open command prompt to the root folder of your project where build.xml is saved and just type command ant and you are done.......
Note above build.xml file is written as per shown project structure. it may vary as if on different project and structures.
Keep Automating.............